Axure RP: Image over button - Where do I put the interaction?

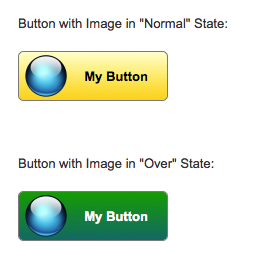
Tool: Axure RP 7 Beta. It's a software to create high-fidelity interactive prototypes. The problem: to create a button with custom image over it. On mouse hover over the button or over the image we want to display button's different style. In Axure 7 you can select image and button and convert them to Dynamic Panel, then you can apply any mouse/keyboard events interactions to it, for example OnMouseEnter and OnMouseOut. However, in this case, you will loose interaction styles on the button when your mouse is over the image instead of the button: button will not be highlighted. Solution: First, create the Button Shape, and place the Image over it. Style it in the way it appeals to you. Now, select the both, the button and the image, and convert them into dynamic panel: Give the new dynamic panel a name. It's a good practice: Double-click on the dynamic panel. It will bring Panel States dialog: Rename the default "State 1" to "Normal...