Axure RP: Image over button - Where do I put the interaction?
Tool: Axure RP 7 Beta. It's a software to create high-fidelity interactive prototypes.
The problem: to create a button with custom image over it. On mouse hover over the button or over the image we want to display button's different style. In Axure 7 you can select image and button and convert them to Dynamic Panel, then you can apply any mouse/keyboard events interactions to it, for example OnMouseEnter and OnMouseOut. However, in this case, you will loose interaction styles on the button when your mouse is over the image instead of the button: button will not be highlighted.
Solution: First, create the Button Shape, and place the Image over it. Style it in the way it appeals to you. Now, select the both, the button and the image, and convert them into dynamic panel:
 Rename the default "State 1" to "Normal". It's optional, but more informative than just a "State 1" name, and will make better sense for you down the road:
Rename the default "State 1" to "Normal". It's optional, but more informative than just a "State 1" name, and will make better sense for you down the road:
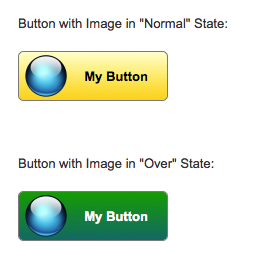
The web page now looks like this (I added some explanations):
You can see the result of these steps in live action here: http://kardash.net/portfolio/Calypso/Axure_button_example/home.html
BONUS: Axure 8 source: http://kardash.net/portfolio/Calypso/Axure_button_example.rp
The problem: to create a button with custom image over it. On mouse hover over the button or over the image we want to display button's different style. In Axure 7 you can select image and button and convert them to Dynamic Panel, then you can apply any mouse/keyboard events interactions to it, for example OnMouseEnter and OnMouseOut. However, in this case, you will loose interaction styles on the button when your mouse is over the image instead of the button: button will not be highlighted.
Solution: First, create the Button Shape, and place the Image over it. Style it in the way it appeals to you. Now, select the both, the button and the image, and convert them into dynamic panel:
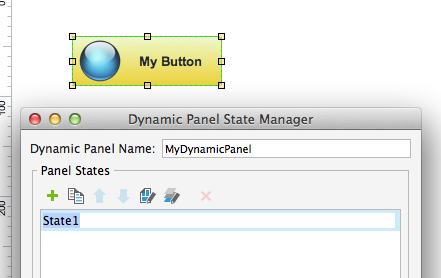
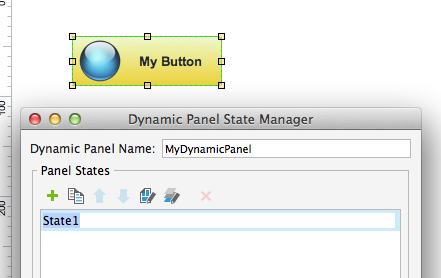
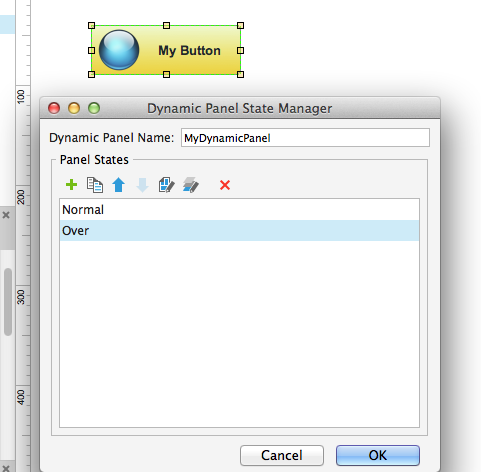
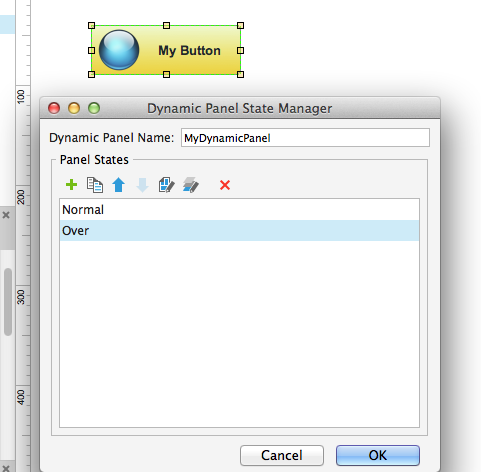
Give the new dynamic panel a name. It's a good practice: Double-click on the dynamic panel. It will bring Panel States dialog:
Double-click on the dynamic panel. It will bring Panel States dialog:
 Double-click on the dynamic panel. It will bring Panel States dialog:
Double-click on the dynamic panel. It will bring Panel States dialog:
 Rename the default "State 1" to "Normal". It's optional, but more informative than just a "State 1" name, and will make better sense for you down the road:
Rename the default "State 1" to "Normal". It's optional, but more informative than just a "State 1" name, and will make better sense for you down the road:
Duplicate "Normal" state to new state. Name it "Over". Or you can add a new state, and copy-paste the content from state 1 to state 2:


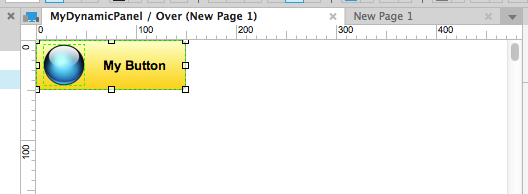
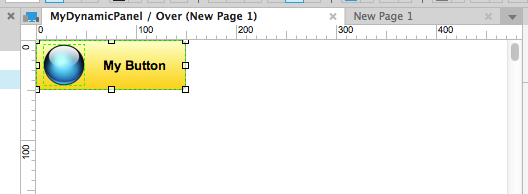
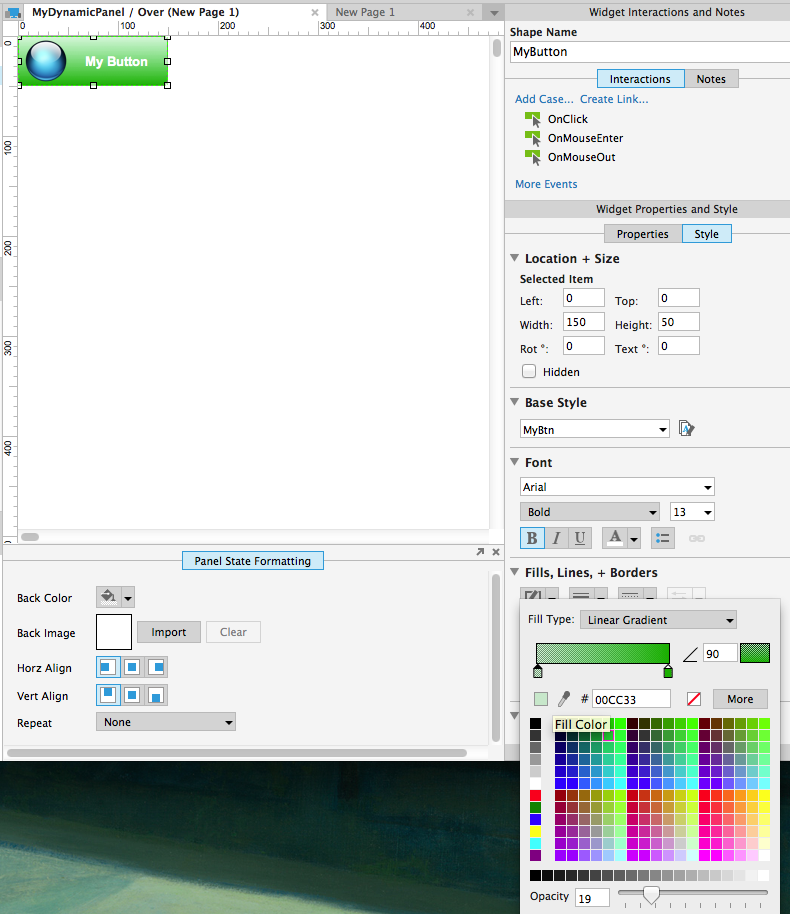
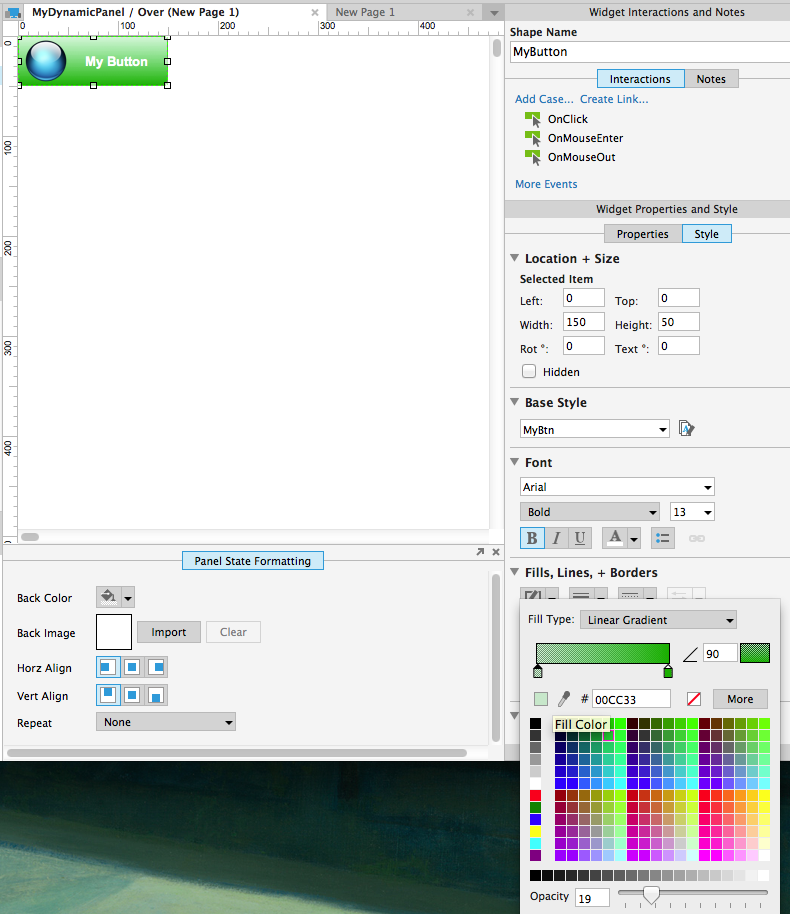
Double-click on the new state name to enter it. You should see the tab title saying panel name/state. Here is "MyDynamicPanel/Over":


Edit the content as you want it to appear on mouse hover. I edited the button background and text color:


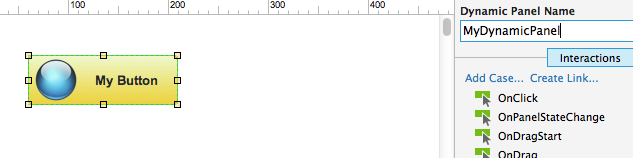
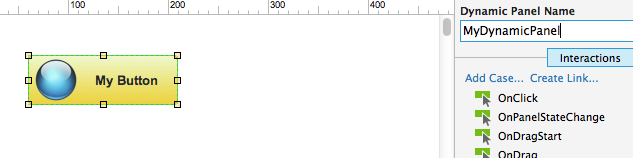
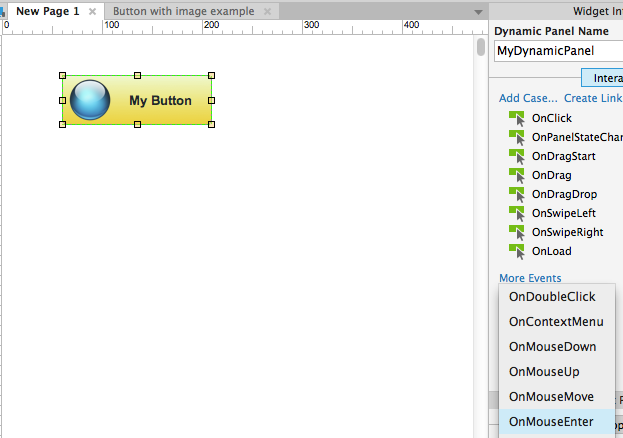
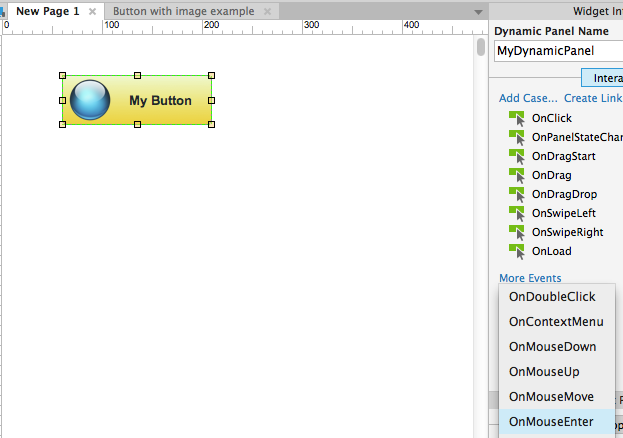
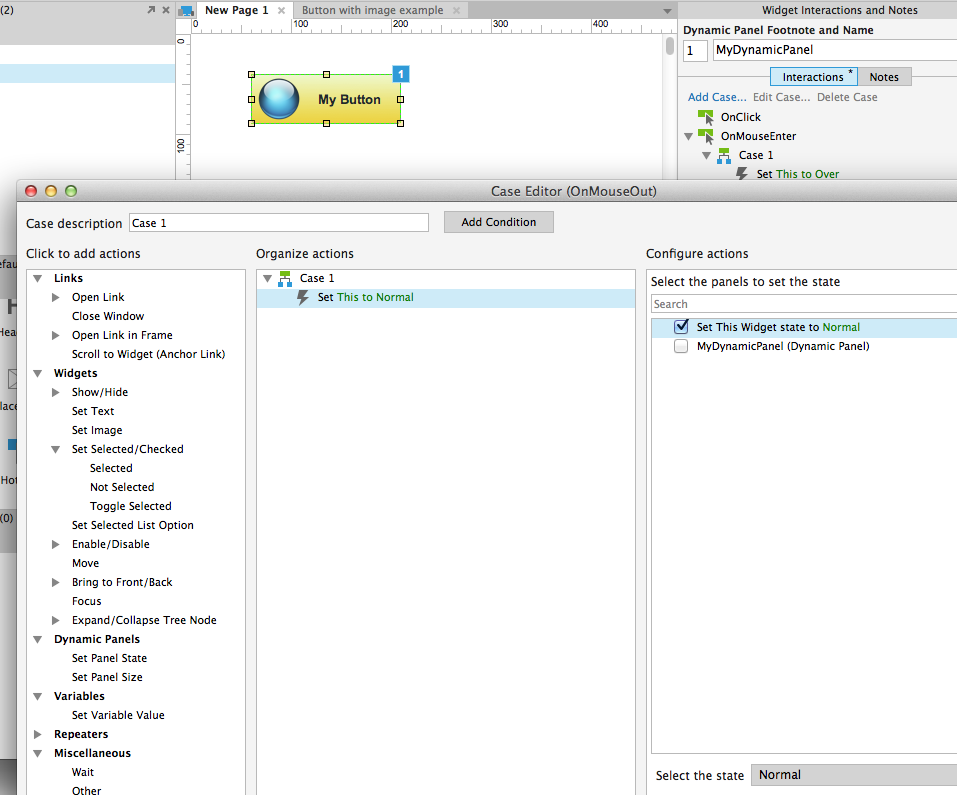
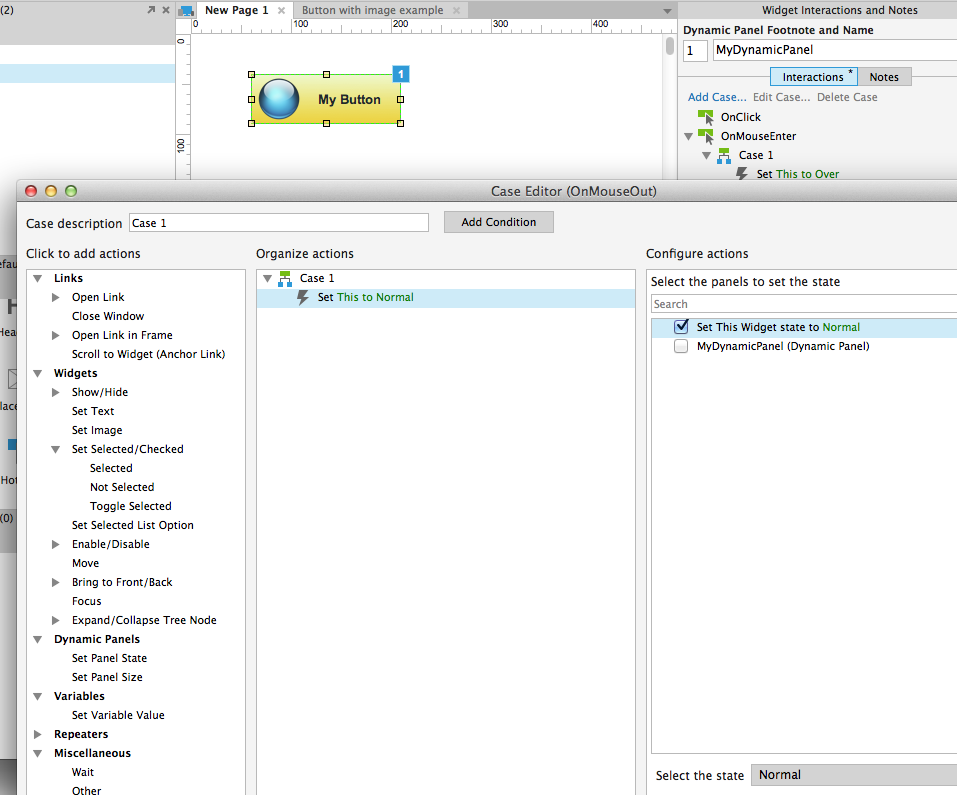
Go back to you page. In the Interactions area on the right click "More Events" and choose OnMouseEnter:


Repeat the interaction setup for "OnMouseOut" interaction. This time "set this widget" to "Normal" state:

Now it's possible to go further, add OnMouseDown interaction, and "Set this widget to Down". UPDATE:
I rebuilt this example, and added a third, "Red" state. To achieve proper interactions, I added OnMouseDown and OnMouseUp custom actions.Look at this self explanatory screenshot:
The web page now looks like this (I added some explanations):
You can see the result of these steps in live action here: http://kardash.net/portfolio/Calypso/Axure_button_example/home.html
BONUS: Axure 8 source: http://kardash.net/portfolio/Calypso/Axure_button_example.rp












Comments
Post a Comment