Four tools for prototyping: Sketch, Figma, Principle, and FramerX
Well, five. Because Sketch is not a prototyping tool. Prototyping solution will be Sketch + InVision. On the other hand InVision without Sketch doesn't hold much value, yet. It may be changed with the latest addition - InVision Studio. But let's stick for now with four tools: Sketch, Figma, Principle, and FramerX.
The goal of this research is to identify strengths and weaknesses of the tools, and their suitability for the UX team. The main use is to create wireframes and later convert them into interactive prototype.
I have chosen these tools because I used them before. The exception is FramerX, which is simply a brand new tool which I wanted to give a chance. No discrimination - there are bunch of other great tools on the market, they are just out of scope of this article.
Criteria:
- Simple click through prototype.
- Compatibility with Sketch.
- Micro-interactions and animations.
- Ease of use.
- Collaboration – ability to share, to annotate on UI elements, and to work on the same file.
- Native mobile application to preview the prototype.
- License price, individual and corporate.
- Version control.
1. Sketch
Well, Sketch app is the de-facto standard for designers. It’s a wireframing tool with the largest adoption by the market, with huge amount of plugins for any occasion. Most prominent plugins perhaps are Craft by InVision and Zeplin, which became to an extent an industry standard themselves. Other UX folks in the team are also using Abstract for versioning, Overflow for user flows, Anima Toolkit for “auto” layout and interactions.
 Sketch has built-in basic prototyping feature. Select an item you want to be interactive, and press W. Prototyping inspector allows to choose a transition animation between screens. Then you can upload it to Sketch Cloud, which is included into yearly $99 license. But basically that's it. There is no way to hide hot spots.
Sketch has built-in basic prototyping feature. Select an item you want to be interactive, and press W. Prototyping inspector allows to choose a transition animation between screens. Then you can upload it to Sketch Cloud, which is included into yearly $99 license. But basically that's it. There is no way to hide hot spots.
The prototype I've created: https://sketch.cloud/s/rM4WE/GmwOyJE/play
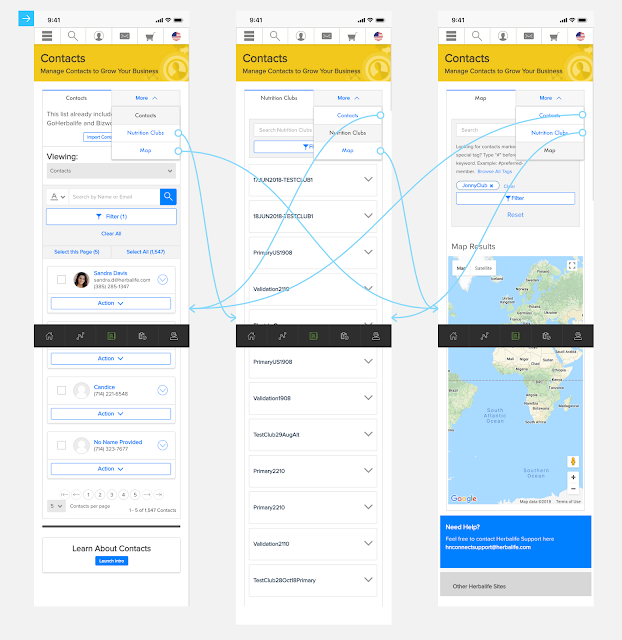
is based on theses artboards:
Craft plugin, once added to Sketch, allows to create and upload click-through prototype to InVision cloud. To activate it, select an element you want to be interactive and press C. You will see blue arrow. When you finish with connections click on upload icon on Craft plugin, and upload your prototype. Individual license will cost $22/month, and for 5 people team - $89/m. Free license allows only one prototype, means it's pretty useless. Notice, it's possible to create the same InVision prototype without Sketch.
The uploaded InVision prototype: https://invis.io/C6PCKDN8KPV
2. Figma
Figma is the wireframing AND ptototyping tool with real-time robust collaboration functionality. For click-through prototyping it has all features of Sketch and InVision combined. But, it offers more than that. Free license allows to use both, desktop or online app, and to share prototypes with developers and product owners. They can comment on every UI element, and even modify it. Free license also includes 30-days version history. Other contributors can see changes in real time. That's awesome.
Look at this prototype, I've created in Figma: https://www.figma.com/proto/KVarOuSvLg27efckz3PsBz3i/HNConnect-Contacts-Mobile?node-id=0%3A2&viewport=467%2C-28%2C0.742568&scaling=scale-down
It has not only floating header and footer, but any layer may have afixed positioning:

And it's possible to hide hot spots. Just like in InVision, but with free license.
Full support of Sketch artboards with vectors and fonts.
Screenshot of Figma's design mode:
3. Principle for Mac
This is fun prototyping tool with timelines for micro-interactions. It has built-in video recording feature to share the animated solution with team members for review. That's cool.
 Full support of both, Sketch AND Figma, designed wireframes with vectors and fonts!
Full support of both, Sketch AND Figma, designed wireframes with vectors and fonts!
Screenshot of Principle UI of the same prototype is below. Notice 6 artboards instead of 3. It allows simulate a dropdown menu fully, and with nice animated touch-ups, like rotating icons. I love this tool.
Brand new InVision Studio has timelines and micro-interaction as well. I haven't used it in my work yet. However Principle for Mac is only $129 lifetime. Compare with $22/monthly for InVision.
Principle will generate a standalone application, containing your prototype, which can be run on Mac. Or you can record a video to present it to other stakeholders.
So it's really either Sketch+InVision path or Figma+Principle. Both allow create interactive prototypes with micro-interactions.
4. Framer X
It's a prototyping tool, for sure. It imports from Sketch very well. Design mode, and transitions between screens are pretty simple and similar to Sketch or Figma.
Here is the screenshot:
Well, Sketch app is the de-facto standard for designers. It’s a wireframing tool with the largest adoption by the market, with huge amount of plugins for any occasion. Most prominent plugins perhaps are Craft by InVision and Zeplin, which became to an extent an industry standard themselves. Other UX folks in the team are also using Abstract for versioning, Overflow for user flows, Anima Toolkit for “auto” layout and interactions.
 Sketch has built-in basic prototyping feature. Select an item you want to be interactive, and press W. Prototyping inspector allows to choose a transition animation between screens. Then you can upload it to Sketch Cloud, which is included into yearly $99 license. But basically that's it. There is no way to hide hot spots.
Sketch has built-in basic prototyping feature. Select an item you want to be interactive, and press W. Prototyping inspector allows to choose a transition animation between screens. Then you can upload it to Sketch Cloud, which is included into yearly $99 license. But basically that's it. There is no way to hide hot spots.The prototype I've created: https://sketch.cloud/s/rM4WE/GmwOyJE/play
is based on theses artboards:
Craft plugin, once added to Sketch, allows to create and upload click-through prototype to InVision cloud. To activate it, select an element you want to be interactive and press C. You will see blue arrow. When you finish with connections click on upload icon on Craft plugin, and upload your prototype. Individual license will cost $22/month, and for 5 people team - $89/m. Free license allows only one prototype, means it's pretty useless. Notice, it's possible to create the same InVision prototype without Sketch.
The uploaded InVision prototype: https://invis.io/C6PCKDN8KPV
Sketch with Craft (InVision) plugin:
Figma is the wireframing AND ptototyping tool with real-time robust collaboration functionality. For click-through prototyping it has all features of Sketch and InVision combined. But, it offers more than that. Free license allows to use both, desktop or online app, and to share prototypes with developers and product owners. They can comment on every UI element, and even modify it. Free license also includes 30-days version history. Other contributors can see changes in real time. That's awesome.
Look at this prototype, I've created in Figma: https://www.figma.com/proto/KVarOuSvLg27efckz3PsBz3i/HNConnect-Contacts-Mobile?node-id=0%3A2&viewport=467%2C-28%2C0.742568&scaling=scale-down
It has not only floating header and footer, but any layer may have afixed positioning:
And it's possible to hide hot spots. Just like in InVision, but with free license.
Full support of Sketch artboards with vectors and fonts.
Screenshot of Figma's design mode:
3. Principle for Mac
This is fun prototyping tool with timelines for micro-interactions. It has built-in video recording feature to share the animated solution with team members for review. That's cool.
 Full support of both, Sketch AND Figma, designed wireframes with vectors and fonts!
Full support of both, Sketch AND Figma, designed wireframes with vectors and fonts!Screenshot of Principle UI of the same prototype is below. Notice 6 artboards instead of 3. It allows simulate a dropdown menu fully, and with nice animated touch-ups, like rotating icons. I love this tool.
Brand new InVision Studio has timelines and micro-interaction as well. I haven't used it in my work yet. However Principle for Mac is only $129 lifetime. Compare with $22/monthly for InVision.
Principle will generate a standalone application, containing your prototype, which can be run on Mac. Or you can record a video to present it to other stakeholders.
So it's really either Sketch+InVision path or Figma+Principle. Both allow create interactive prototypes with micro-interactions.
4. Framer X
It's a prototyping tool, for sure. It imports from Sketch very well. Design mode, and transitions between screens are pretty simple and similar to Sketch or Figma.
Here is the screenshot:
But Framer X is less that obvious. Vector shapes have to be inside of rectangular frames. If you want to design micro-interactions you have to program it! Yes, to write actual component in React code.
Isn't this too much for a designer? I think so.
I have to admit, you can share your component with the world in built-in Store. This is what I did with my animated dropdown menu. You can access it here.
Mobile native apps for prototype testing
Last word is about mobile applications to test your prototypes. All listed above tools have them except Framer X. Another limitation of Framer X.
Conclusion
Sketch is most compatible and supported tool on the market, but Figma can replace it completely offering better prototyping and collaboration.
Depending on your organization or your type of work you can choose Sketch and InVision path or Figma with optional Principle for Mac.
Unless your development platform is React for mobile only, you don't need all complexity and limitations of Framer X.
| Features / Products | Sketch | InVision | Figma | Principle | Framer X |
| Simple click through prototype. | no | yes | yes | yes | yes |
| Compatibility with Sketch. | yes | yes | yes | yes | yes |
| Micro-interactions and animations. | no | yes | no | yes | code |
| Ease of use. | yes | yes | yes | yes | no |
| Collaboration – ability to share, to annotate on UI elements, and to work on the same file. | partial | partial | yes | partial | partial |
| Native mobile application to preview the prototype. | yes | yes | yes | yes | no |
| Version control. | via plugin | no | yes | no | no |
| License price, individual and corporate. | $99/y | $22/m | $12/m | $129 | $12/m |














Comments
Post a Comment